It is a great start when you have your design source files ready. When you send it to our team we open them and slice to HTML elemtns - so called PSD to HTML& CSS process.
Once the HTML & CSS files ready the MODX developer start integrating them into modx template using special MODX API for snippets, reserved fields name like MODX CMS WebSite Template for MODX EVO and for MODX REVO.
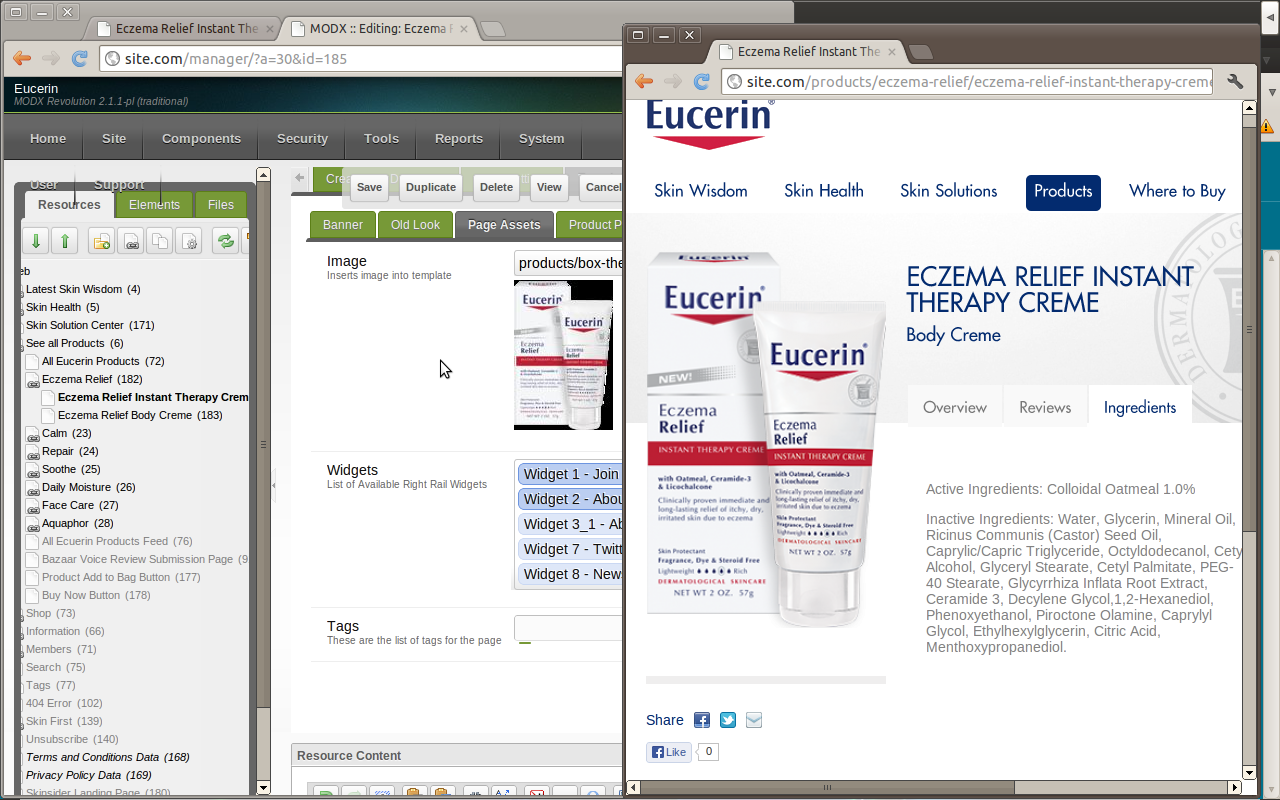
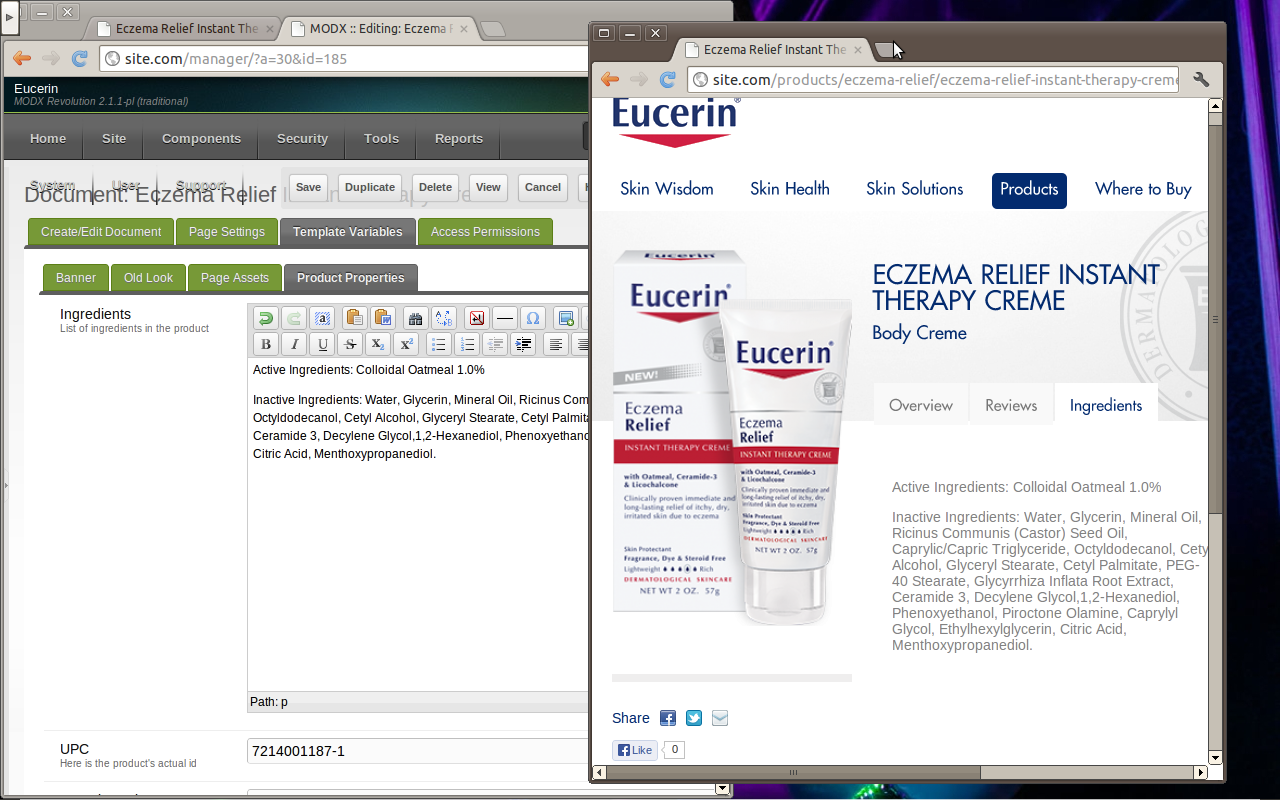
Here is the example of content edit in modx revo cms back-end and it's preview on the front-end page:

Here another example of content additional images edit in modx revo cms back-end and it's preview on the front-end page

Here another example of additional to content textarea in modx revo cms back-end and it's preview on the front-end page

Hope it is more helpful then just a usual question unswer chat or ticket.
Waiting for your C&Q on Google plus 1 and Facebook
