working with HTML
You may call it Lightbox, or Greybox, or Thickbox, but it’s always the same CSS effect.
When you are on a page, and click on a photo or trig some event, a Lightbox is an effect that fades the pagein the background to show you new content in the foreground.
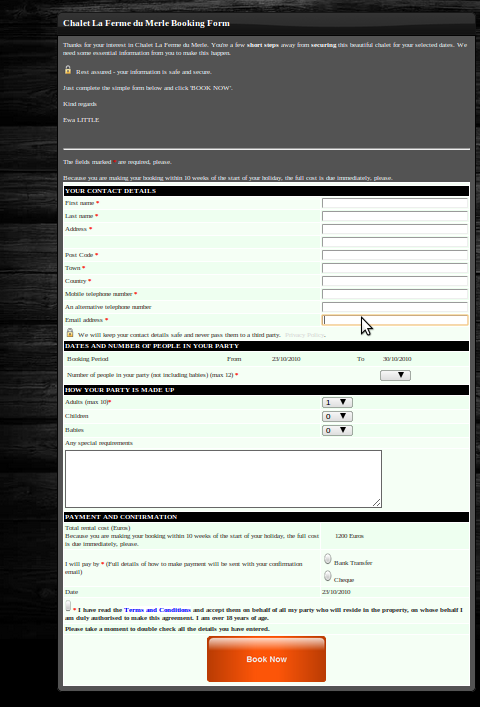
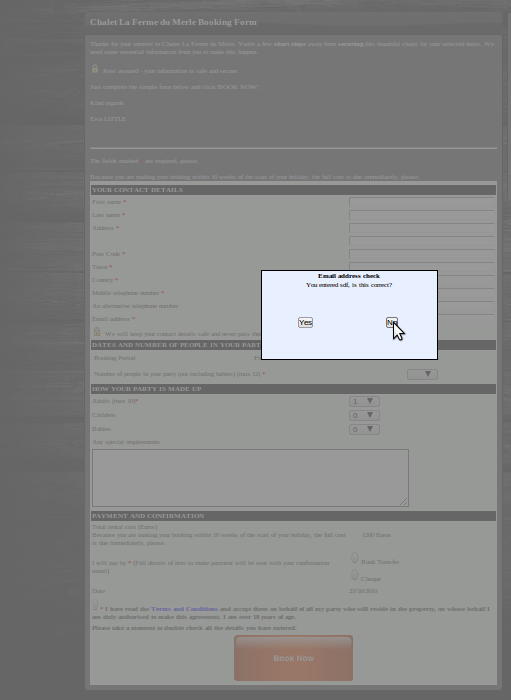
I mean this effect
before:

... and after:

In the upper example, when clicking on a photo the site fades to black and shows the photo, in the lower one when clicking on “login” the site fades to white and shows the login form.
There are tons of Lightbox scripts in the web, each one with its unique features and limitations, but all require massive use of Javascript or the installation of javascript frameworks.
In some cases, there are “lightweight” versions with “only” 40KB of Javascript.
This example does not want to compete with those scripts, but if you are looking for a simple, 100% CSS, 0% javascript lightbox, this may help you.
-
Features of this css lightbox:
- 100% CSS as said
- You can insert any content in it (some scripts out there only allow images)
- That’s all. Did you need something more? Think wisely…
Let’s start with the CSS
.shadow{ display: none; position: absolute; top: 0%; left: 0%; width: 100%; height: 100%; background-color: black; z-index:9999; -moz-opacity: 0.8; opacity:.80; filter: alpha(opacity=80); } .pop_up { display: none; position: absolute; top: 25%; left: 25%; width: 50%; height: 50%; padding: 16px; border: 1px solid red; background-color: white; z-index:1002; overflow: auto; } |
The shadow class is the layer that will make the web page seem to fade. It’s a black 80% opaque background as long and wide as the browser that will overlay the web page (look at the z-index) and at the moment is not shown (look at the display).
The pop_up class is the layer with the photo/login screen/whatever you want to appear in the Lightbox overlay. It’s a white layer to be placed over the shadow layer (look at the z-index, greater than the shadow one). The overflow allows you to have a scrollable content.
In the html file, put this line just before the tag
<div id="light" class="pop_up">Hi, I am demo older posting of lightbox</div><div id="fade" class="shadow"></div> |
Now, trig the action you want to open the Lightbox and insert this code:
document.getElementById('light').style.display='block';document.getElementById('fade').style.display='block';
|
For example, in a link would be:
<a href = "javascript:void(0)" onclick = "document.getElementById('light').style.display='block';document.getElementById('fade').style.display='block'">Click me</a>
|
Remember to include in the lightbox the code to close css popup, for example
<a href = "javascript:void(0)" onclick = "document.getElementById('light').style.display='none';document.getElementById('fade').style.display='none'">Hide me</a>
|
A complete example page could be
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>Lightbox & CSS Eg.</title>
<style>
.shadow{
display: none;
position: absolute;
top: 0%;
left: 0%;
width: 100%;
height: 100%;
background-color: black;
z-index:1001;
-moz-opacity: 0.8;
opacity:.80;
filter: alpha(opacity=80);
}
.pop_up {
display: none;
position: absolute;
top: 25%;
left: 25%;
width: 50%;
height: 50%;
padding: 16px;
border: 16px solid orange;
background-color: white;
z-index:1002;
overflow: auto;
}
</style>
</head>
<body>
<p>This is the main content. To display a lightbox click <a href = "javascript:void(0)" onclick = "document.getElementById('light').style.display='block';document.getElementById('fade').style.display='block'">here</a></p>
<div id="light" class="pop_up">This is the lightbox content. <a href = "javascript:void(0)" onclick = "document.getElementById('light').style.display='none';document.getElementById('fade').style.display='none'">Close</a></div>
<div id="fade" class="shadow"></div>
</body>
</html>
|
In this css lightbox effect with example everything is static and preloaded, but you can easily add some php/ajax code to make it more dynamic while keeping the effect 100% CSS based.
Contact us if you need the same functionality of warnings or pop up or for anything else 8-))
....To test a lightbox click here
Rate this information:
Votes: 2022May we recommend:
Social locker limited with Like only v2 Events MODX website with responsive layout multiple shipping address on opencart Web-based inventory scan app
MODX CMS extensions Sale:
fix responsiveness on OC theme OCS different template per a product 5h support build your product in opencart
Modx Extras for advanced content